NCERT Solutions for Class 7 Computer Science Chapter 8 Introduction to HTML updated for CBSE and State board session 2024-25. Grade 7 Computer student will find chapter 8 very interesting. They will learn here making web pages using HTML.
Class 7 Computer Science Chapter 8 Introduction to HTML
Introduction to HTML
Internet connects millions of computers around the world through networking. It was estimated that in the year 2000, around 200 million of computers were connected to the internet. This number is growing ever since.
Servers: The individual computers are connected to some powerful computers called Servers. These servers store files and information in the form of Website. These files can be accessed by different users anywhere from the world using Internet connection.
Websites: Websites contain specific pages called Web Pages.
Web Pages: Web Pages are text documents having HTML commands with an extension .htm or .html.
WWW: The collection of all the websites available on the internet is called the World Wide Web or WWW. In this chapter, you will learn about how to create Web Pages using a language called HTML.
ABOUT HTML
HTML stands for Hyper Text Markup Language. The word Hypertext was first coined by Ted Nelson in 1960s. He proposed the idea of non-sequential writing and called this field as hyper world. Markup language is a technique to write documents, describing the general structure of the contents inside documents and not its actual appearance on the page or on the screen.
FEATURES OF HTML
HTML is a markup language and is not a conventional programming language. It defines a set of common styles for Web Page. Some of the features of HTML are:
- HTML documents are simple text files. Web browsers act as HTML formatters.
- There is no need of compiling like other programming languages.
- HTML documents can be viewed on any type of computer platform.
Tools Required
You will require three tools to create and view an HTML document. These are:
- Text editor are programs that are used to create or compose HTML documents. Notepad, WordPad, MS Word, MS Front Page, etc. are examples.
- A web browser is used to display and view the HTML documents. Internet Explorer, Mozilla Firefox, Opera, Safari etc. are examples.
- A web Server (optional) are required when you want to store the HTML documents.
TERMS IN HTML
HTML document consists of tags and contents for the body of the web page. A tag is an
HTML command that controls the structure and appearance of the page or document that is created. Every tag has attributes or special properties.
HTML is a sub-language of SGML (Standard Generalized Markup Language).
HTML stands for Hyper Text Markup Language, which means a special language in which the documents on the web are written. It is a global programming language, which is used to create web pages. It consists of standardized codes or tags. Tags are used to define the structure of information on a web page.
USES OF HTML
1. All types of documents can be displayed in it.
2. It is a versatile language, so it can be used on any platform.
3. It is used to make text look attractive and clear.
4. It can link one document with other documents.
Elements are fundamental component of the structure of an HTML text document.
Categories of HTML documents are following:
1. Container Elements: (non-empty tags)
Elements that include both ON and OFF tags are known as container elements. Title, HTML and body are examples of container elements.
2. Empty Elements: (empty tags)
Elements, which have only ON tag are called empty elements. For example, Br (Break) Hr (Horizontal)
HTML Element: This is a container element. A document is identified as an HTML document in it. The element delimit the beginning and the end of HTML document. It has only and elements, which have a number of other elements.
Head Element: The information about the document is contained in this element.
Title Element: Title to the document is provided in this element.
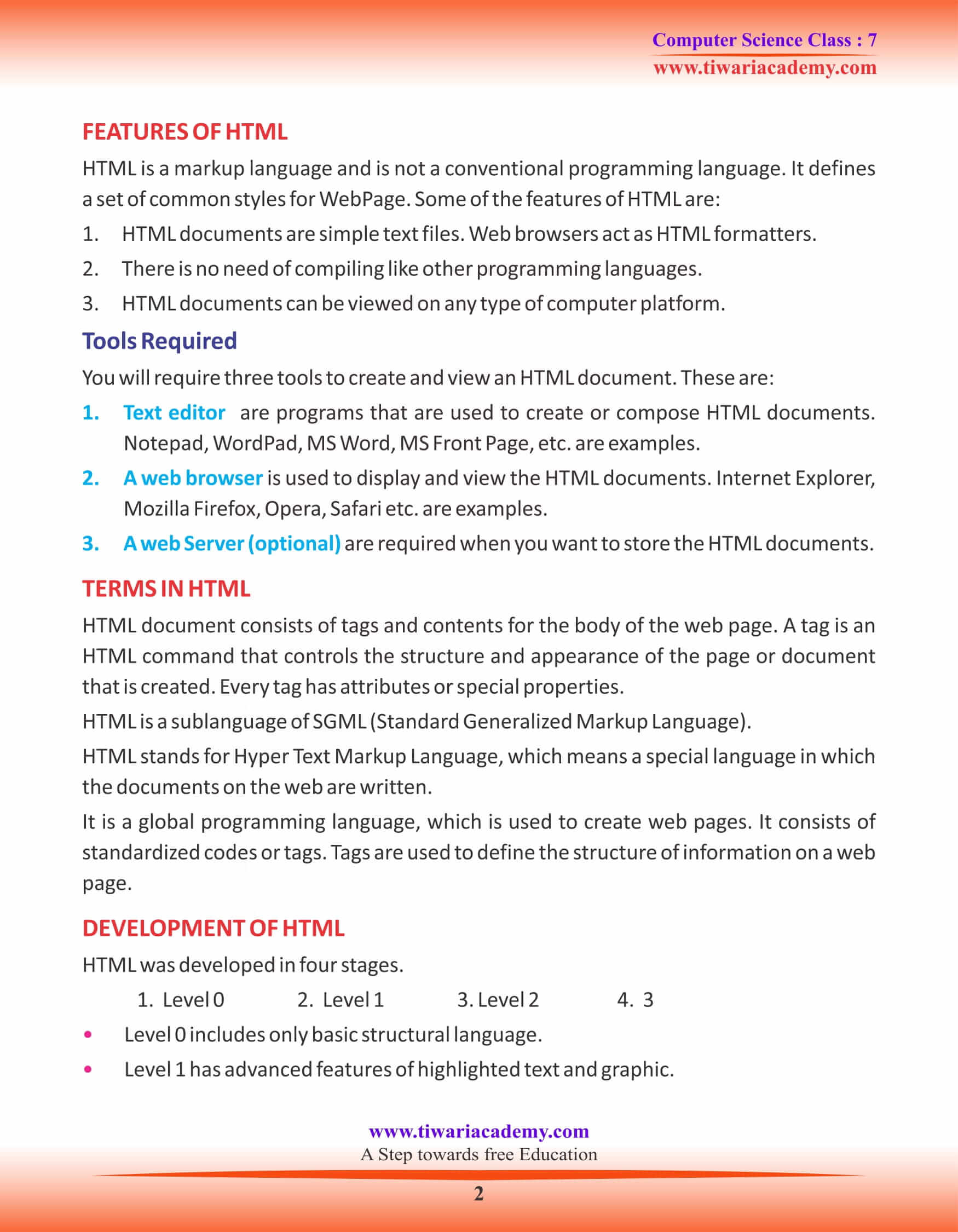
Body Element: All the text and images of the document are contained in this element. It also takes background, bg color and text etc.
Background: This attribute is used to paint an image. The image is tiled across the border window and this is used as background for the document.
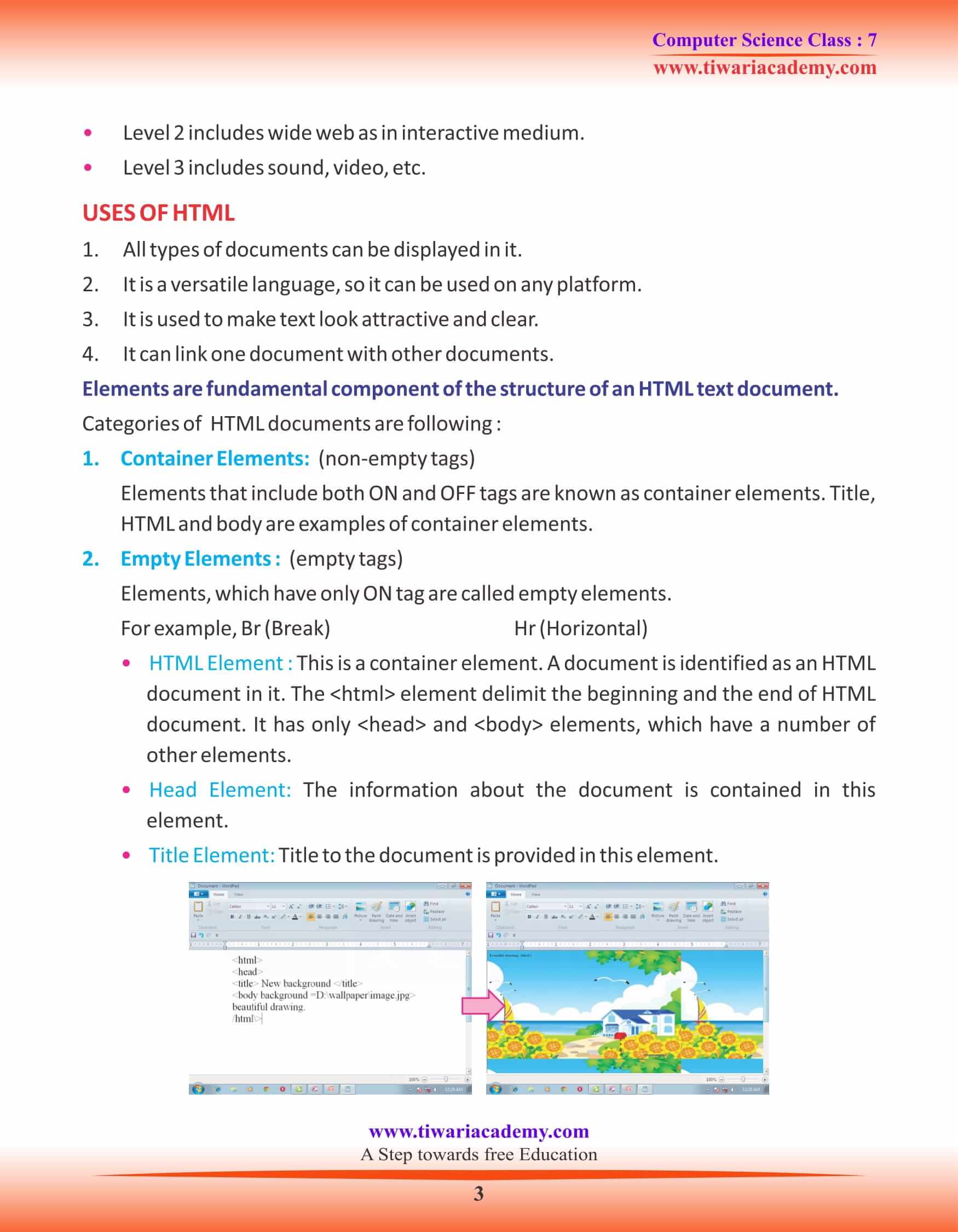
Bg color: We can set colour of the background of our choice with this attribute.
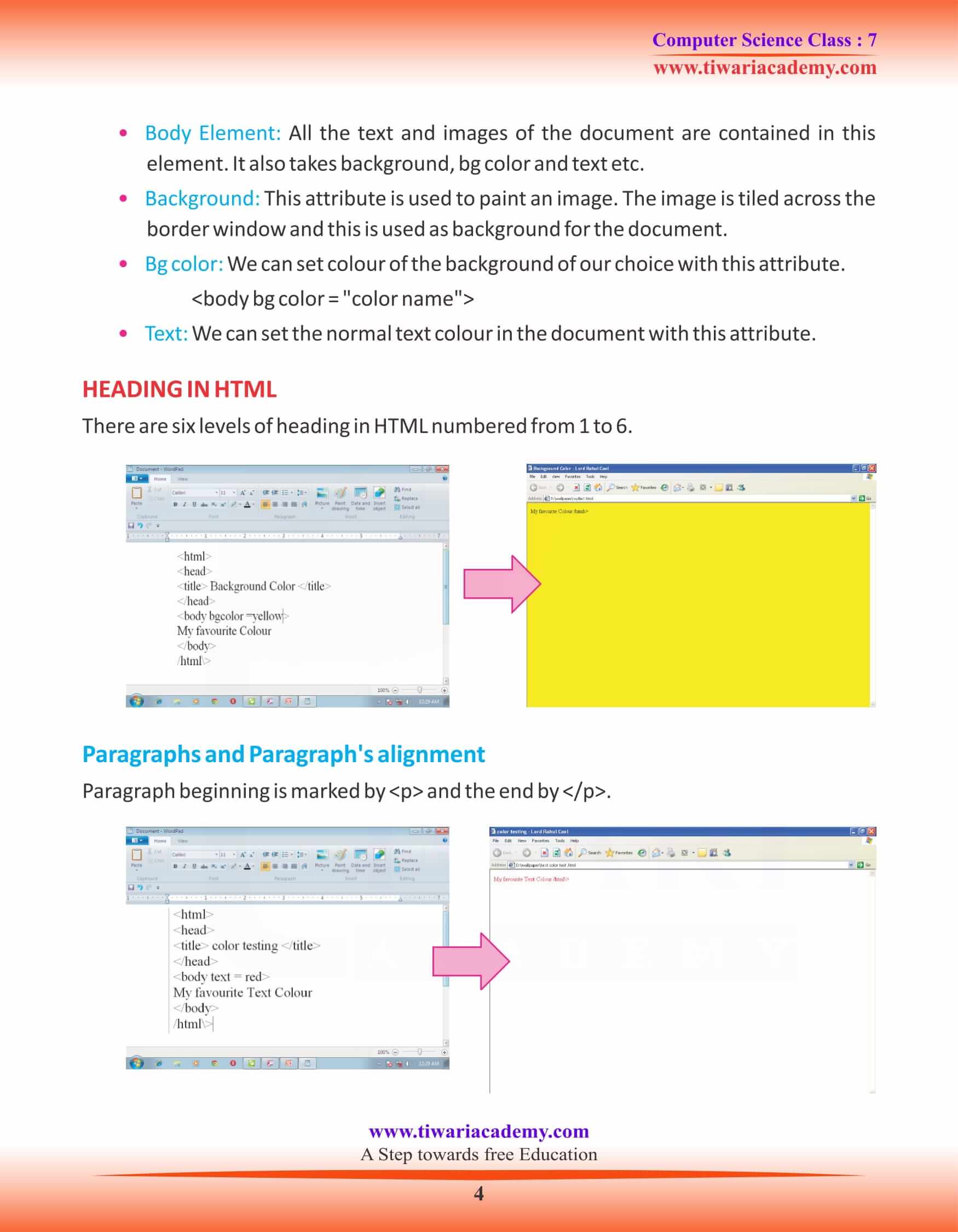
Text: We can set the normal text colour in the document with this attribute.